Ogni tanto torno sulla questione del come imitarmi (e quindi permettermi un’allegro pensionamento anticipato). Siccome al momento sono relativamente soddisfatto del setup del blog (vorrei tanto escludere Netlify, ma non ci riesco e per ora funziona), vi faccio una breve guida di come sta in piedi il tutto, così potete imitarlo.
Hexo
Il motore del blog è hexo, un motore di siti statici come ce ne sono parecchi (il più famoso è Jekyll, ma non capisco una fava di ruby e questo ha dei temi più belli). Quello che fa hexo è prendere i file che scrivo in markdown (uno per post) e trasformarli in pagine HTML statiche, che a questo punto possono essere hostate gratuitamente su una serie di servizi.
Per installare hexo avete bisogno di installare prima nodejs, che torna sempre comodo. Il mio consiglio è di installare la corrente versione LTS (Long-Term Support, sempre un’ottima scelta se non avete bisogno di figaggine particolarmente nuova). Prendetevi l’installer per il vostro sistema operativo e installatelo.
Una volta fatto aprite un terminale e digitate npm install -g hexo-cli. Lasciatelo macinare e avrete hexo installato sul vostro pc.
Creare un blog¶
Una volta installato tutto, tenete il vostro terminale a portata di mano e navigate fino alla cartella dove volete tenere il vostro blog (se non sapete come fare, cercate la documentazione del comando cd per il vostro sistema operativo - l’altro trucco è aprire la cartella normalmente e cercare la voce “Apri nel terminale” del menu). Il mio consiglio è di metterlo in una cartella comoda da raggiungere, tipo Documenti. Cercate di ricordarvi come ci siete arrivati, perché dovrete tornarci per ogni post.
A questo punto nel terminale c’è da eseguire un po’ di comandi:
1 | hexo init <cartella> |
Sostituite <cartella> con il nome della cartella in cui volete creare il blog. Questa cartella verrà creata da zero e popolata con le basi di Hexo, dopodiché npm install installerà tutte le dipendenze richieste. Nota bene: hexo, come tutti i comandi, considera lo spazio come la fine di un argomento, quindi se fate hexo init Il Mio Blog hexo vi creerà una cartella chiamata Il, con dentro tutto e (suppongo) ignorerà il resto. Qua le possibilità sono due: o mettete il nome tra virgolette (hexo init "Il Mio Blog") o ci mettere dei trattini o underscore al posto degli spazi (hexo init il-mio-blog). Per sopravvivere senza impazzire al terminale, vi consiglio caldamente la seconda opzione.
A questo punto il blog è quasi pronto per iniziare a scrivere. Dovreste vedere una cosa di questo tipo:

Rimangono giusto un paio di cose da configurare prima del primo post.
La prima cosa da fare è modificare il file _config.yml, che gestisce tutto il blog. Per farlo, vi serve un editor di testo (no, Word non è un editor di testo). Personalmente curo il blog con vim perché mi rilassa, ma mi rendo conto che non faccia per tutti. Di base il blocco note del vostro sistema operativo dovrebbe essere sufficiente, ma è anche dannatamente scarso e scomodo, i miei consigli sono tre:
- Sublime Text, che è un po’ il classico se usate Mac;
- VisualStudio Code, che ha il brutto difetto di essere di Microsoft ma è veramente ottimo (lo uso per tutto il resto);
- Notepad++, brutto come la morte e va solo su Windows, ma è ancora uno dei miei grandi amori;
Una volta installato il vostro nuovo software preferito e aperto _config.yml (se vi dice di installare qualcosa per il syntax highlighting fatelo senza esitare, renderà tutto più leggibile), c’è da modificare qualche campo. Il grosso di quel file è impostato piuttosto bene e c’è poco da fare, ma dovrete comunque dirgli come si chiama il vostro blog, come vi chiamate voi e cose del genere.
Compilare _config.yml¶
Site¶
La prima parte sono le informazioni sul blog ed è quella che dovrete compilare di più. Andiamo un campo alla volta.
title e subtitle sono, rispettivamente, titolo e sottotitolo del vostro blog. Date sfogo alla fantasia. description è una descrizione più estesa. Prima di metterci ore di lavoro, però, considerate che non viene visualizzata da tutti i temi. Io credo di averla lasciata in bianco.
keywords sono le parole chiave con cui volete che venga trovato il vostro blog dai motori di ricerca (supponendo che rispettino la vostra richiesta). Anche in questo caso, onestamente, la mia memoria mi dice che ho lasciato in bianco. Io odio il SEO (Search Engine Optimization, l’oscura arte di compiacere quelle merde egocentriche che sono gli algoritmi dei motori di ricerca).
author è il nome con cui volete essere chiamati sul blog (anche qua, mica detto che venga mostrato da tutti i temi), mentre language è la lingua principale del blog. E’ piuttosto utile per diverse cose, quindi settatela bene. L’italiano in questo caso è it.
timezone è il fuso orario in cui scrivete. Considerato che la maggior parte dei temi mostra la data ma non l’ora e che se la mettete male si spacca, lasciare quel bel '' è la scelta migliore.
URL¶
Questa è la parte che gestisce come vengono generati gli indirizzi sul vostro blog. Credo venga ignorata in locale, ma vi serve per essere accessibili una volta deployato. Prima di andare avanti, facciamo un breve glossarietto di termini:
- dominio: il nome del vostro sito. Per esempio, il dominio di questo blog è
oicn.icu. I domini si comprano. - sottodominio: consideratelo un dominio all’interno di un altro dominio, per esempio la Gazzetta sta su
gazzetta.oicn.icu, dovegazzettaè il sottodominio. Molti servizi di web hosting (tra cui Netlify che vedremo sotto) offrono gratuitamente dei sottodomini. - indirizzo del blog: una stringa composta da un protocollo (tipicamente
httpohttps), un:, un paio di/, il dominio e un’ultimo/. Insomma,http://oicn.icu/. - percorso: tutto quello che viene dopo l’indirizzo, tipo
http://oicn.icu/blog/pippo
Così armati, andiamo a compilare questa benedetta sezione.
url: ci va l’indirizzo del blog. Ignorate il commento che parla di child. Se hostate su Netflify basterà metterci l’indirizzo. Ora, a meno che non abbiate già comprato un vostro dominio, non saprete il vostro indirizzo. Poco male, per i test in locale non serve. Lasciate http://example.com/ e tornate a sistemarlo quando avete finito con Netlify (nel frattempo avrete anche imparato tutto il giro di git, non dimenticatevelo qua).
root: la vostra root, cioè l’homepage del blog, sarà sempre /, quindi non si tocca niente. Guai.
permalink: come verranno formattati i link dei singoli post. Decidetelo una volta e non toccatelo mai più o si spaccheranno tutti i link che sono stati condivisi in giro. Io personalmente ho scelto :year/:title perché così i link non vengono troppo lunghi.
permalink_defaults: sta così bene vuoto, perché toccarlo?
pretty_urls ha due campi, trailing_index e trailing_html. trailing_index aggiunge index.html a tutti i vostri link (quindi un ipotetico post avrebbe come link http:/example.com/2020/pippo/index.html), trailing_html aggiunge .html alla fine dei link (quindi un ipotetico post avrebbe come link http://example.com/2020/pippo.html). Personalmente non mi piace nessuna delle due opzioni, quindi io mio consiglio è di settare entrambe a false (in alternativa lasciatele true, mettete un altro valore e si spacca tutto).
Directory¶
Non toccate nulla e va bene così. Sciò.
Writing¶
Meno toccate meglio è, se proprio sentite il bisogno di pasticciare con qualcosa la parte external_link gestisce il comportamento dei link esterni al blog nei vostri post. Ha comunque dei default molto sani.
Homepage Setting¶
Questa è la configurazione della vostra homepage ed è tutta raccolta sotto index_generator. I default sono molto sensati, ma se volete giocarci…
path è il percorso per la homepage. Se lo lasciate vuoto, chiunque arrivi sul vostro sito dall’indirizzo ci si troverà davanti, che è la cosa migliore.
per_page indica quanti post far vedere in ogni pagina della homepage. Con 0 dovrebbe caricarli tutti, cosa che diventerà sempre di più una pessima scelta. Andate a occhio.
order_by indica come metterli in ordine. Il valore originale, -date, vuol dire “dal più nuovo al più vecchio”, togliete il - per invertire. Non so se ci siano altre opzioni, ma onestamente per me il solo valore sensato è -date, se volete sperimentare fatelo a vostro rischio e pericolo.
Category & Tag¶
Non li ho mai toccati, fate come me.
Metadata elements¶
Ha un solo campo, meta_generator, che sta benissimo a true…
Date / Time format¶
Specifica come mostare la data e l’ora di pubblicazione di un post. Onestamente, non ho mai sentito il bisogno di pasticciarci, ma se volete divertirvi la guida ai formati la trovate qua (in inglese). date_format per la sola data, time_format per le ore.
Non so a cosa serva updated_option e conduco una vita orribile e dolorosafelice e piena di soddisfazioni. Lasciatelo stare prima che vi si ritorca contro.
Pagination¶
Il mio unico consiglio è di fare in modo che per_page sia coerente con il valore che avete messo in per_page di Homepage Setting.
Include / Exclude files¶
Non toccate nulla e va bene così. Sciò.
Extensions¶
Quando avrete scelto un tema (vedi sotto), dovrete dirgli qua che lo volete usare. Ci sarebbe anche un campo plugins, se installate dei plugin, ma ogni plugin vi dirà se e come configurarlo, non toccatelo in autonomia.
Deployment¶
Non toccate nulla e va bene così. Sciò.
Se volete verificare come sta il vostro blog, dal terminale usate il comando hexo serve e aprite il link che vi appare. Dovreste vedere una cosa del genere:

Temi¶
Diciamocelo, il tema di base di hexo è veramente bruttino. Se volete cambiarlo (il mio consiglio è di trovarne uno che vi piaccia il prima possibile) trovate qui la lista dei temi. Purtroppo la comunità di Hexo sembra considerare l’inglese un optional, quindi orientarsi non è immediato. In generale ogni tema ha la sua guida di installazione (siccome c’ho messo un paio di tentativi: se cliccate sull’immagine vi manda alla preview del tema che non sempre contiene la guida all’installazione, se cliccate sul nome vi porta al repository con tutte le informazioni). In generale, per installare il tutto avrete bisogno di git, ma tanto vi servirà anche tra poco.
Se volete copiarmi fino in fondo (e devo dire che questo tema è veramente bello e gradevole da leggere), il mio tema è Ascent.
Se installate un altro tema, il mio consiglio per non impazzire dopo è di rimuovere la cartella .git dalla cartella del tema (se no git impazzisce dopo). E’ possibile che non la vediate dall’interfaccia grafica (i file che iniziano con . vengono spesso nascosti), in questo caso avete due possibilità: se avete aperto tutto con VisualStudioCode so per certo che la vedrete nella barra a sinistra, altrimenti usate questo comando:
1 | rm -rf themes/<nome-tema>/.git |
Una volta installato il tema, dovete renderlo disponibile anche a git, per fare questo, una volta configurato il repository come nella sezione Git, eseguite questi comandi:
1 | git add themes/ |
Se in futuro farete qualsiasi cambiamento alla configurazione del tema (si possono fare dal file _config.yml del tema), dovrete rieseguire questi comandi (eventualmente non il secondo) per aggiornarlo anche sul sito.
Plugin utili¶
Allora, ci sono un po’ di plugin interessanti che potreste voler utilizzare per il vostro blog. Personalmente ne uso solo due:
- Uno per hostare le immagini direttamente sul blog (non serve se le hostate altrove).
- Uno per generare i feed RSS (fondamentali se volete far parte della Gazzetta.
Ricordatevi quando installate un nuovo plugin, di aggiornare anche git (sotto lo spiego meglio - non eseguite questa procedura prima di aver configurato il repository git nello step successivo):
1 | git add package*.json |
Altrimenti il vostro sito non funzionerà.
Git
Ok, ora il vostro post è configurato. Molto bello. Ma non basta a pubblicarlo, a meno che non vogliate dare in giro il vostro PC a ogni possibile lettore. Per pubblicarlo, io mi appoggio a Netlify, che è ottimo per hostare gratuitamente i siti statici. Un’altra opzione è usare le GitLab Pages con cui però ho avuto ripetutamente problemi (il vantaggio, se il tema non vi tira scemi, è che non avrete limiti di banda).
In ogni caso, avrete bisogno di git, quindi installatelo. Fatto? Bene, sempre nel nostro amico terminale, usate il comando
1 | git init |
Questo inizializzerà un repository git (ho una guida in canna su cosa siano e come sopravviverci, ma oggi stiamo al minimo) nella vostra cartella. Il prossimo passo è di creare un account su GitLab (c’è anche l’opzione GitHub, ma mi piace di meno) e creare un nuovo repository remoto (c’è un bel pulsante “new” da cliccare). Una volta fatto, seguite la guida per collegare il vostro repository locale a quello remoto. Dovrebbe essere una cosa del tipo:
1 | git remote add origin http://gitlab.com/foo/bar |
A questo punto, siete quasi pronti per avere una copia di sicurezza del vostro blog, che poi sarà incidentalmente anche quella usata per deployare:
1 | git add * |
Vi chiederà di autenticarvi su Gitlab (c’è un trucco per risolvere questo scomodo problema), dopodiché manderà tutti i file che vi servono sui server di GitLab.
Il blog, però, non è ancora pubblicato.
Netlify
Il servizio necessario a rendere accessibile il vostro blog dall’esterno è Netlify. Ovviamente, la prima cosa da fare è creare un account. Per praticità, potete crearlo a partire dal vostro account GitLab.
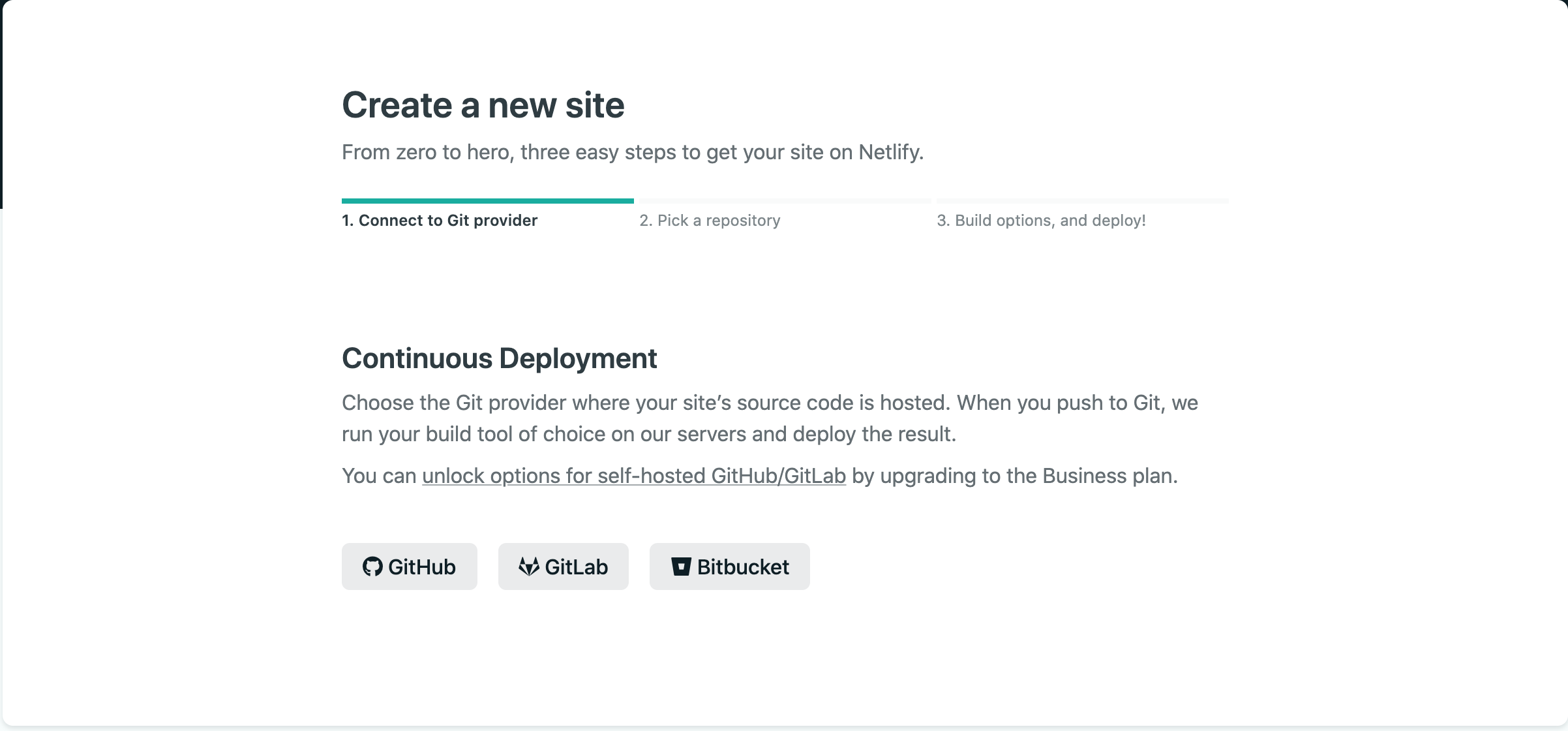
Una volta fatto, dovete creare il sito da questa pagina. Cliccate sul grosso pulsante verde “New Site from Git”

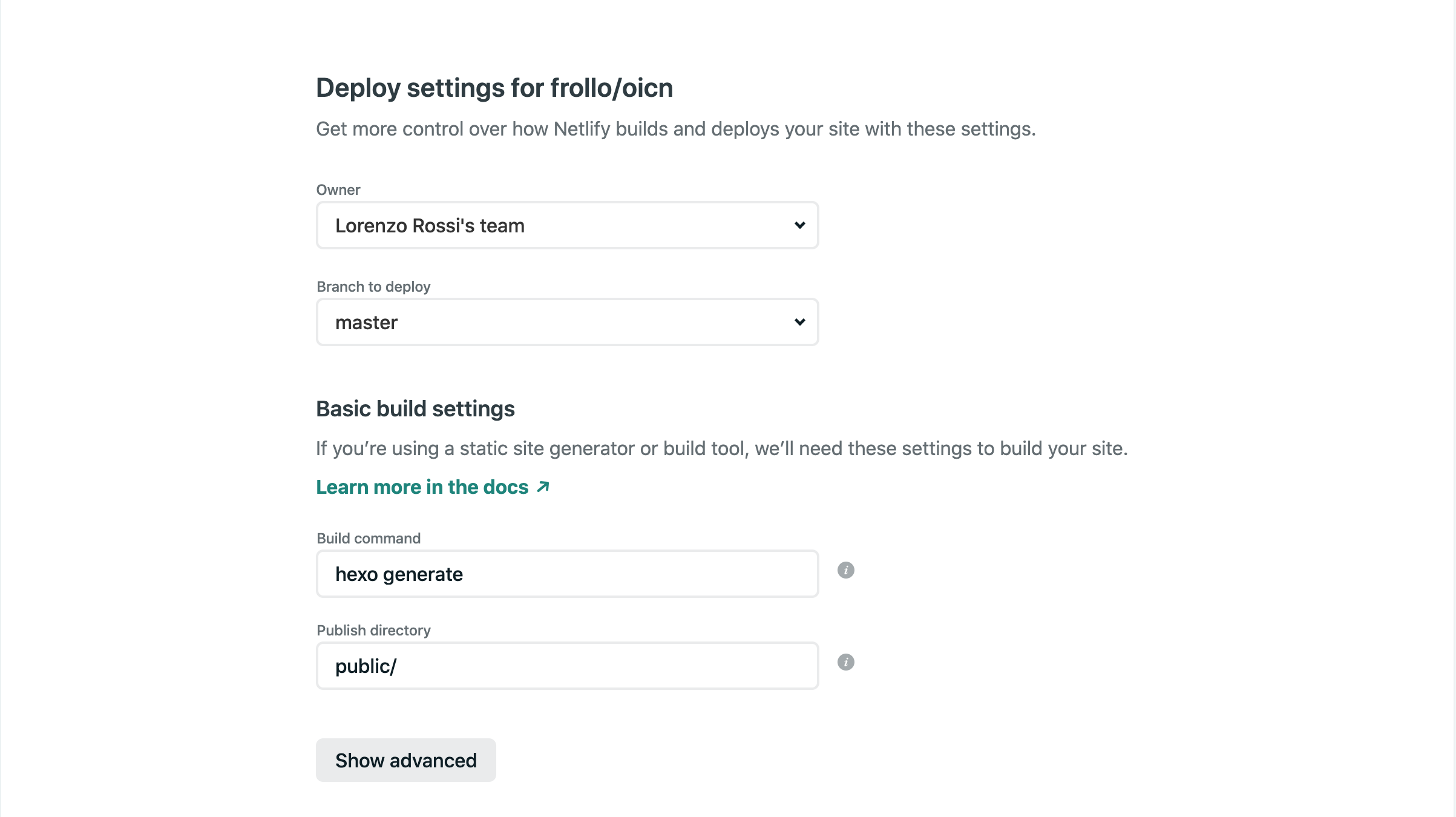
Selezionate GitLab (o GitHub, se avete scelto quello) e autorizzate Netlify ad accedere al vostro account. A quel punto vi apparirà una lista con i vostri repository. Cliccate su quello che volete e alla prossima schermata, se non dovessero essere compilati in automatico, assicuratevi che i campi build command e publish directory siano come in questa schermata:

Dopodiché cliccate su “Deploy site” e lasciatelo macinare. Ci metterà qualche minuto. Una volta che sarà pronto, sarà accessibile da un indirizzo piuttosto scomodo. Se avete intenzione di comperare un vostro dominio, dovete leggervi la guida di netlify su come fare. In alternativa potete tenere un dominio gratuito .netlify.app, ma impostare il nome che volete usando il pulsante “Domain options”. Ricordatevi di aggiornare il file _config.yml con l’url corretto (e di sistemarlo su git).
Gestire il blog
Creare nuovi post¶
Tenete sempre il terminale a portata di mano nella cartella del vostro blog. Per creare un nuovo post usate il comando hexo new post "Titolo del post" (ricordatevi le virgolette, altrimenti ve li prenderà come titoli diversi). Il comando genererà un file .md e, se avete installato il plugin per le immagini, anche una cartella dallo stesso nome. Un file .md di hexo ha tipicamente questo aspetto:
1 | --- |
Titolo e data sono riempiti automaticamente quando create un post. Per aggiungere i tag, usate questo formato:
1 | tags: |
Tenendo due spazi tra l’inizio della riga e il -. Scrivete il testo in markdown dopo la seconda serie di trattini. Il mio consiglio è di studiarvi un attimo questi trucchi, che tornano molto utili soprattutto se volete fare citazioni o linkare altri vostri post, e di imparare ad usare il tag <!-- more --> per le preview (cosa che io non ho imparato se non da poco), per rendere il blog più leggibile.
Per pubblicare:
1 | git add . |
Netlify si metterà all’opera e, dopo qualche minuto, avrete pubblicato il vostro post.
Cancellare un post¶
Il modo più veloce è rimuovere un post da git. Basta fare così:
1 | git rm -rf source/_posts/<nome-del-file> |
Di nuovo, dopo qualche minuto dal push avrete il sito aggiornato.
Aggiornare un post¶
Modificate il file come vi pare (anche aggiornando la data, se volete), poi:
1 | git add source/_posts/<nome-del-file> |
Vedere il blog in locale¶
Prima di deployare, o man mano mentre scrivete, potreste voler vedere il blog in locale. Per questo c’è il comando hexo serve di cui abbiamo parlato più sopra.
Bene, ora siete pronti ad aprire il vostro blog con Hexo!
Se siete arrivati fino in fondo e funziona tutto, dovete ringraziare anche Edgyntosh della Gilda dei Ratti, perché mi ha fatto le domande giuste per completare questa guida.